Buildanevent.com

Over the past few months I have spent some time each day building a site from scratch – buildanevent.com.
Buildanevent.com is a React and Next.js site backed by a MySQL database. It is a playground to experiment with tooling (Vercel, serverless), UI (Web animations, css-in-js, design), and coordinating technologies to come full circle (Sockets, email, validation).
In this post I want to highlight a few of the different features and fun tidbits of the site. Later posts will include technical breakdowns of features.
- Landing page
- Dashboard
- Event editor
- Event page
- Thoughts
Landing page
I enjoy sites that use animation. Much of my influence for learning to code stems from being extremely excited about little details in interactions.
Buildanevent.com uses a combination of the Web Animations API, state, and simple DOM elements to create these animations.

The next time I do something like this I'd probably use a drawing tool and export the assets into Lottie. All animations on the site currently are made with plain HTML elements, which is fun but can probably be done a lot simpler with a drawing tool. Ping me if you know of other neat solutions!
Theming
You can also toggle between system, light, and dark mode for the site. I think it's a default now to include theming to a site so this was fun. If you're curious, I have two implementations of how to theme a site using React — one that allows for both basic and custom themes, and a simpler version that just handles light and dark.

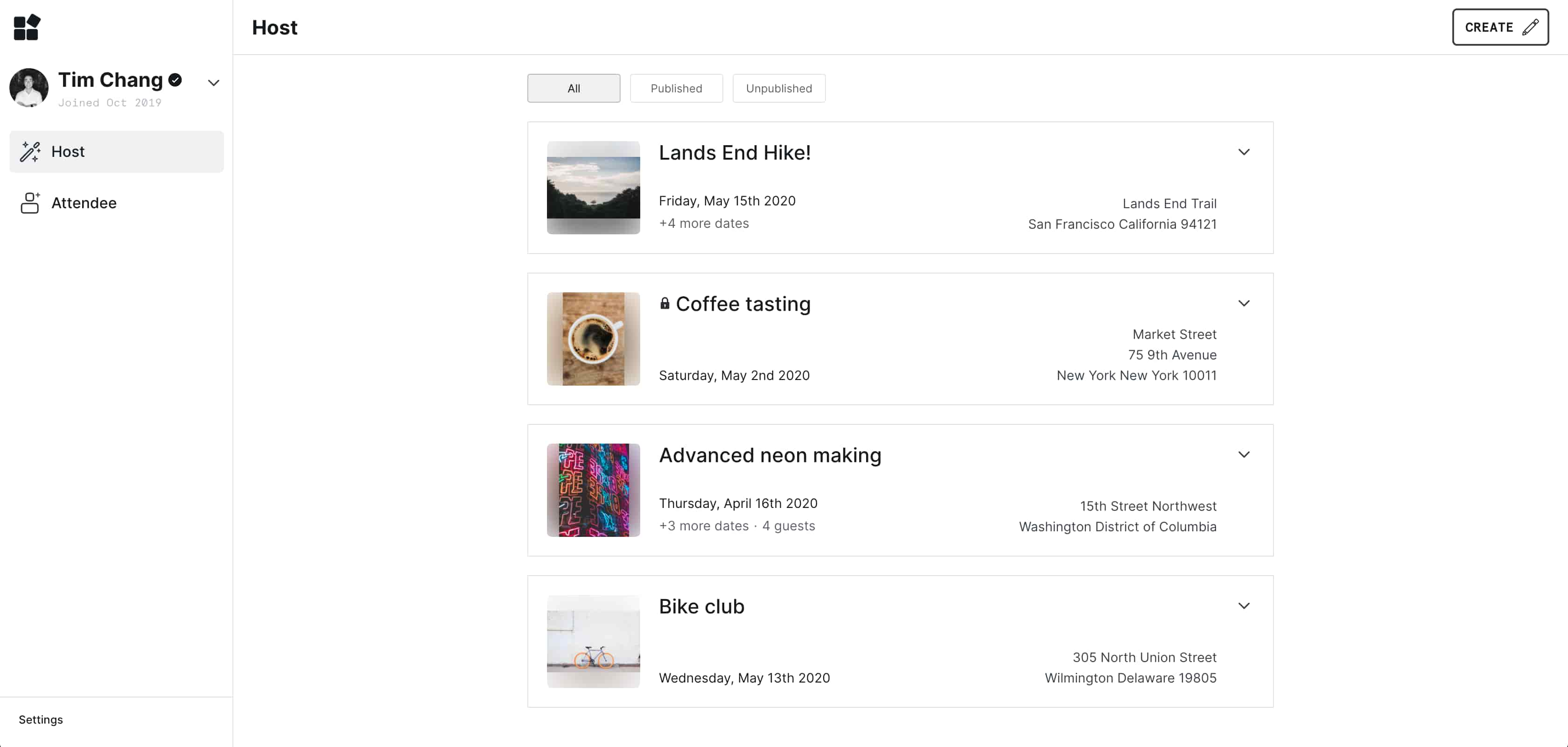
Dashboard
Next up we have the dashboard. Authenticated users will see two screens — one as a host, and the other as the attendee.
The host screen contain three views: all, published, and unpublished. Each of these views display a list of events that, when clicked, opens a dialog that contain specific details.
The attendee screen gives an overview of all upcoming and past dates that a user is registered for. They can easily cancel an rsvp right there.

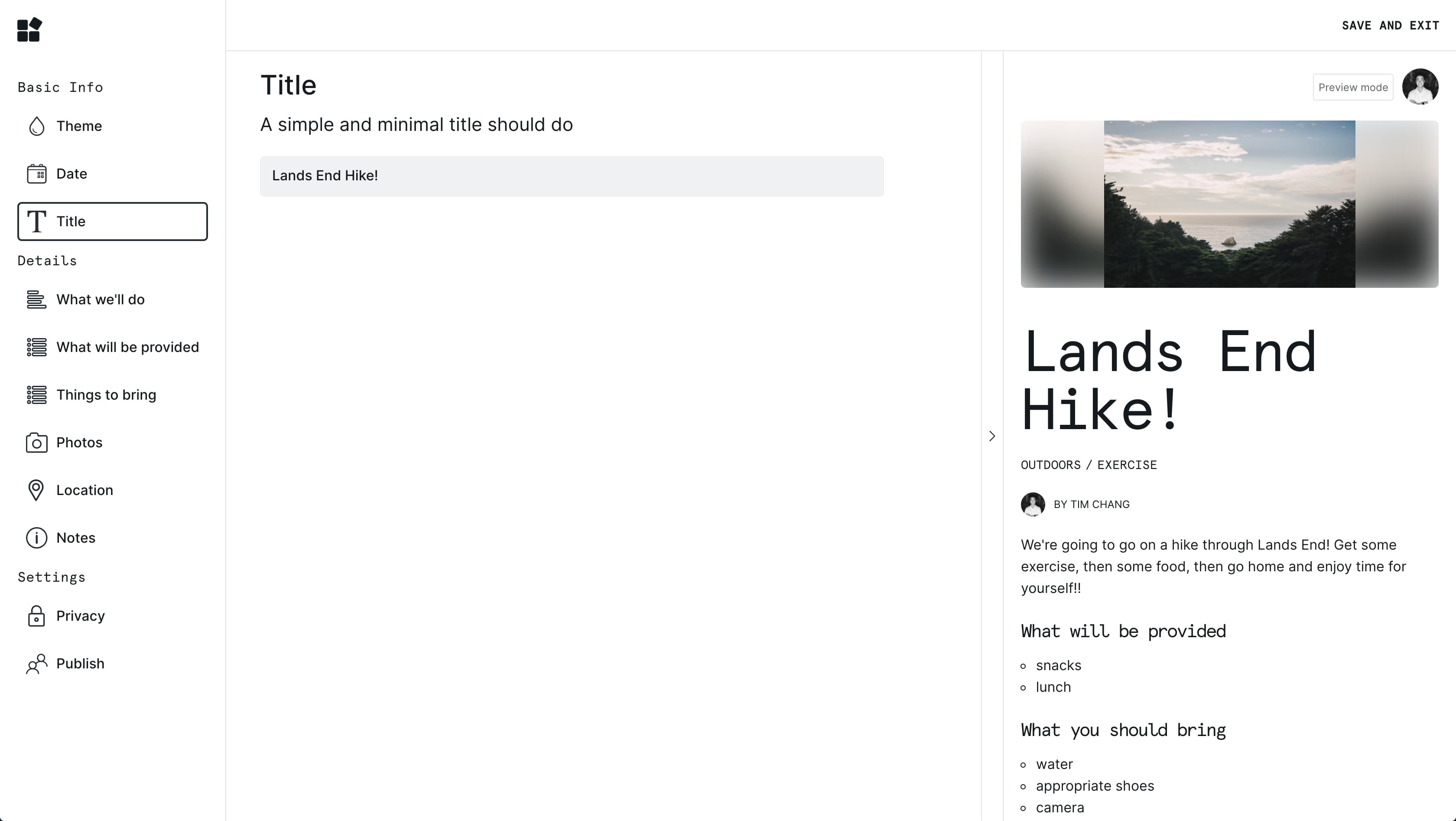
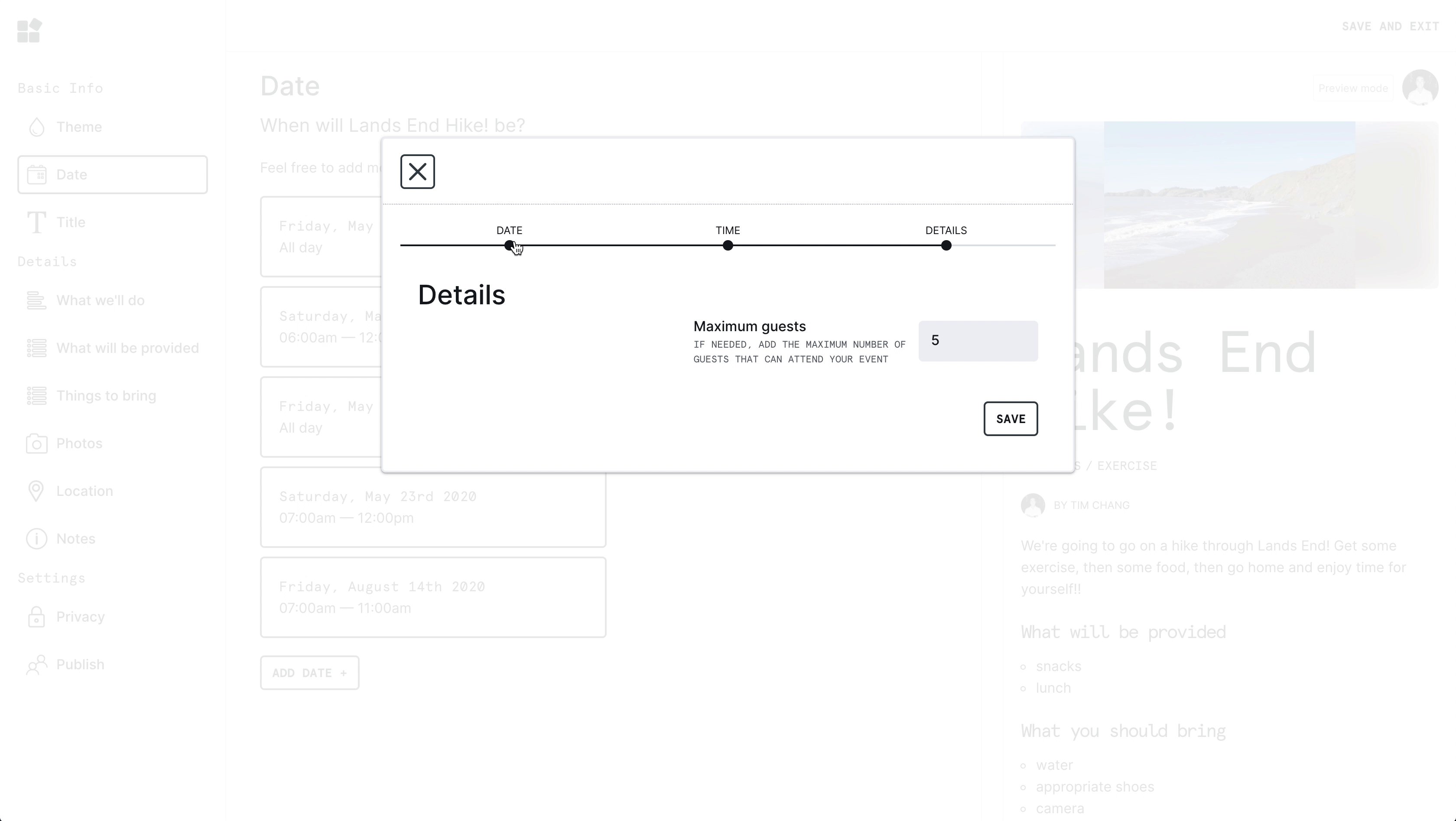
Event editor
Once an event is created, the user will be redirected to the editor. Some neat things include:
Live updating preview & autosaving
Changes are reflected immediately as you make them on the preview sidebar and saved a few seconds after you make them. The sidebar is also resizable and persists on reload.

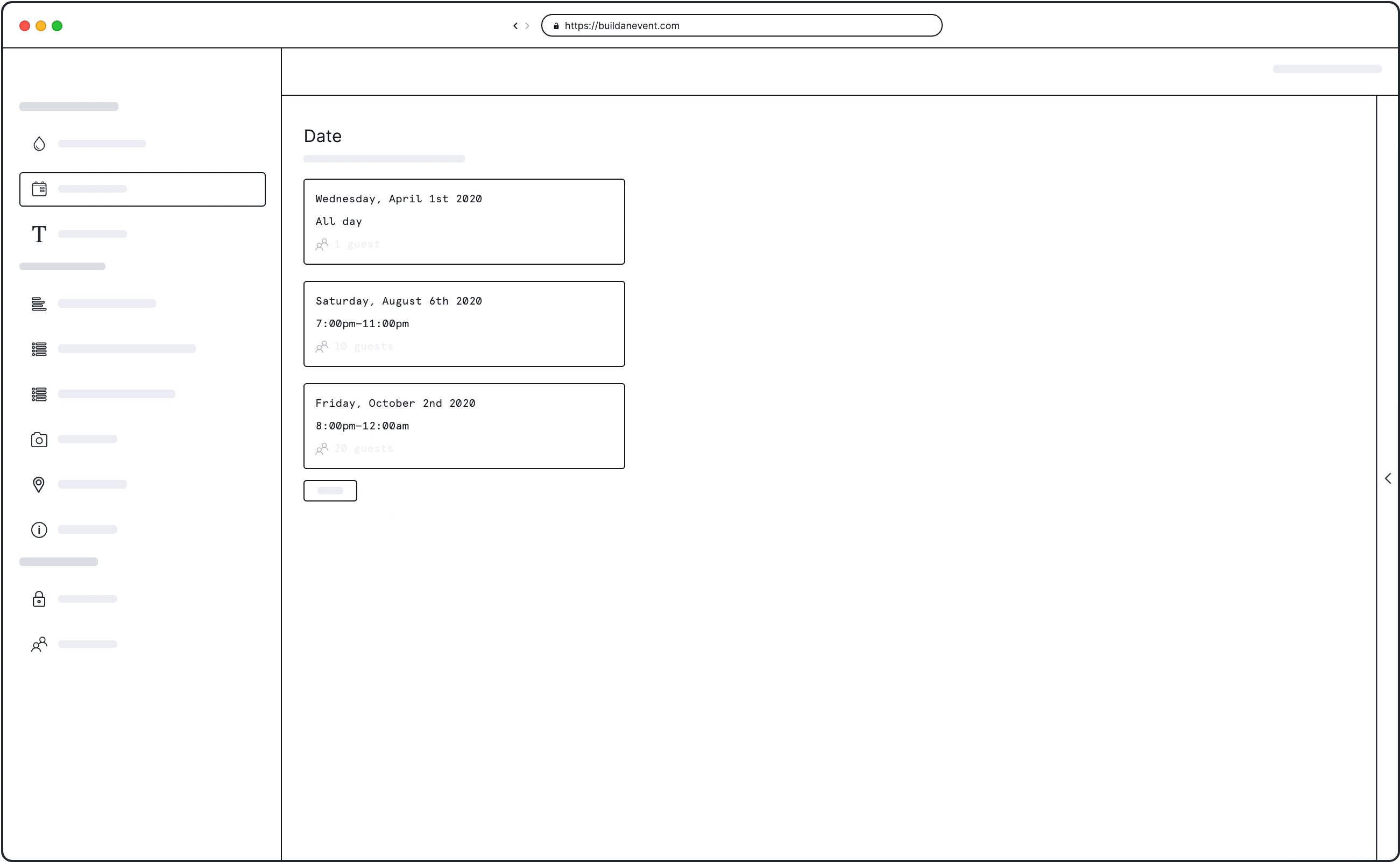
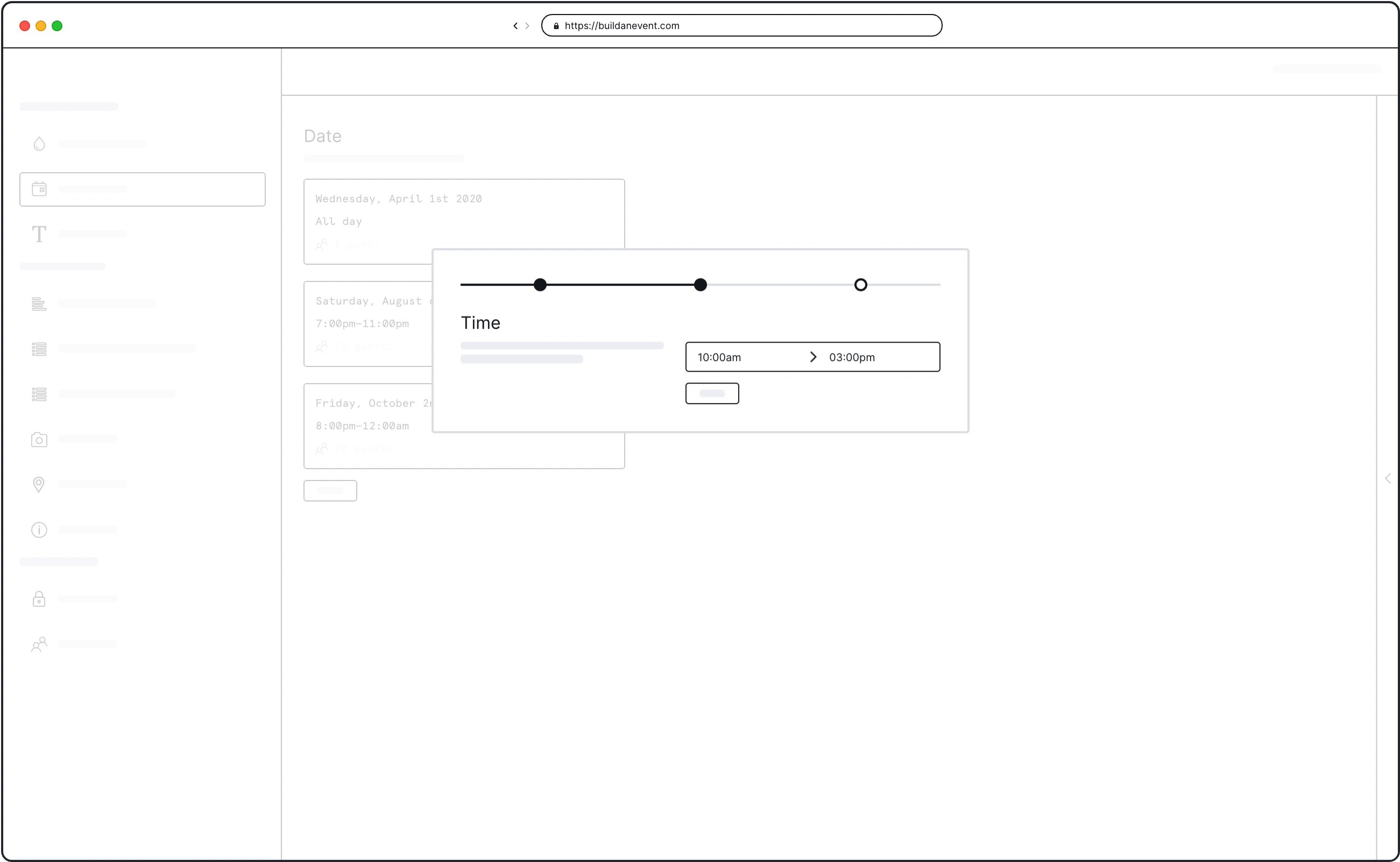
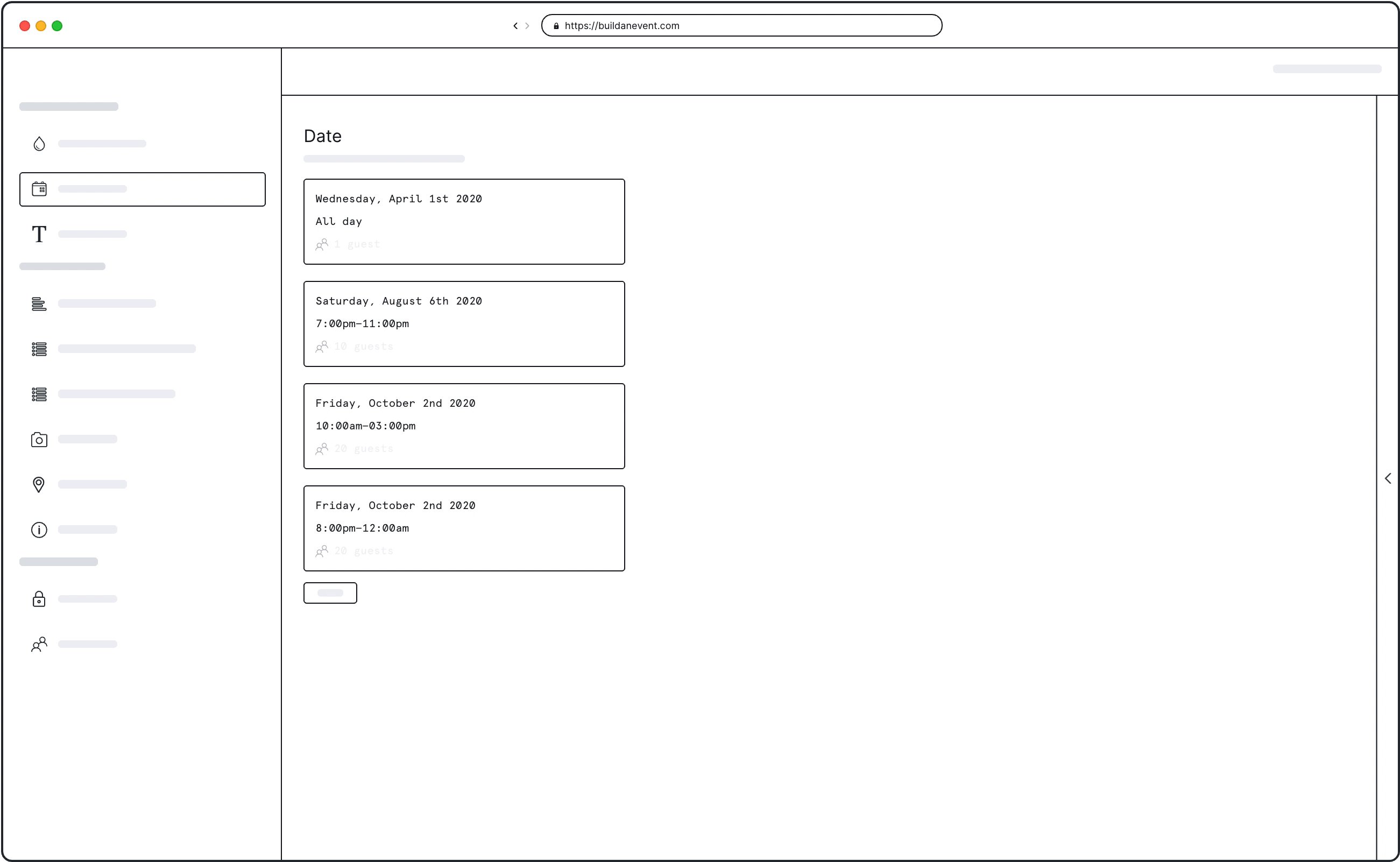
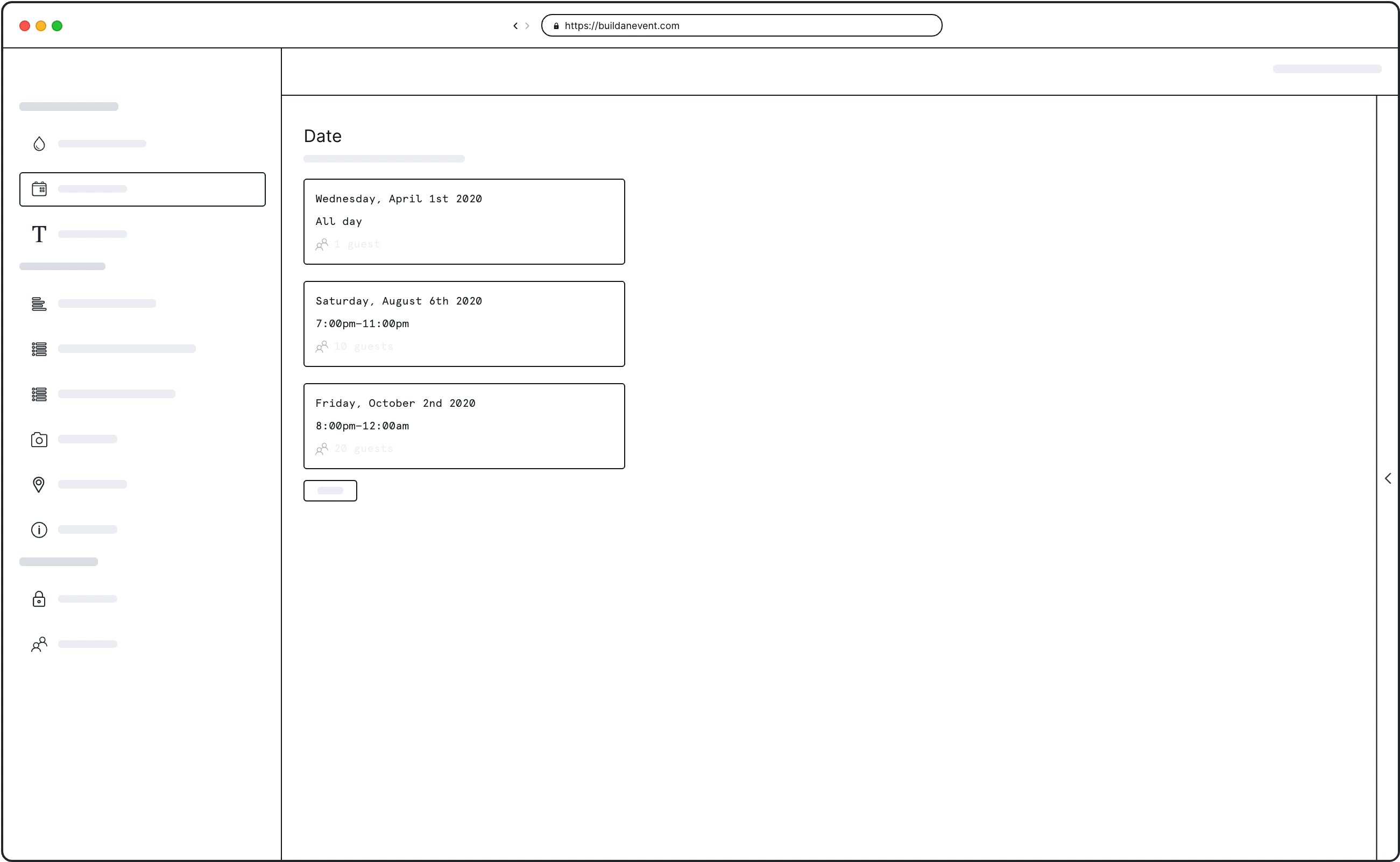
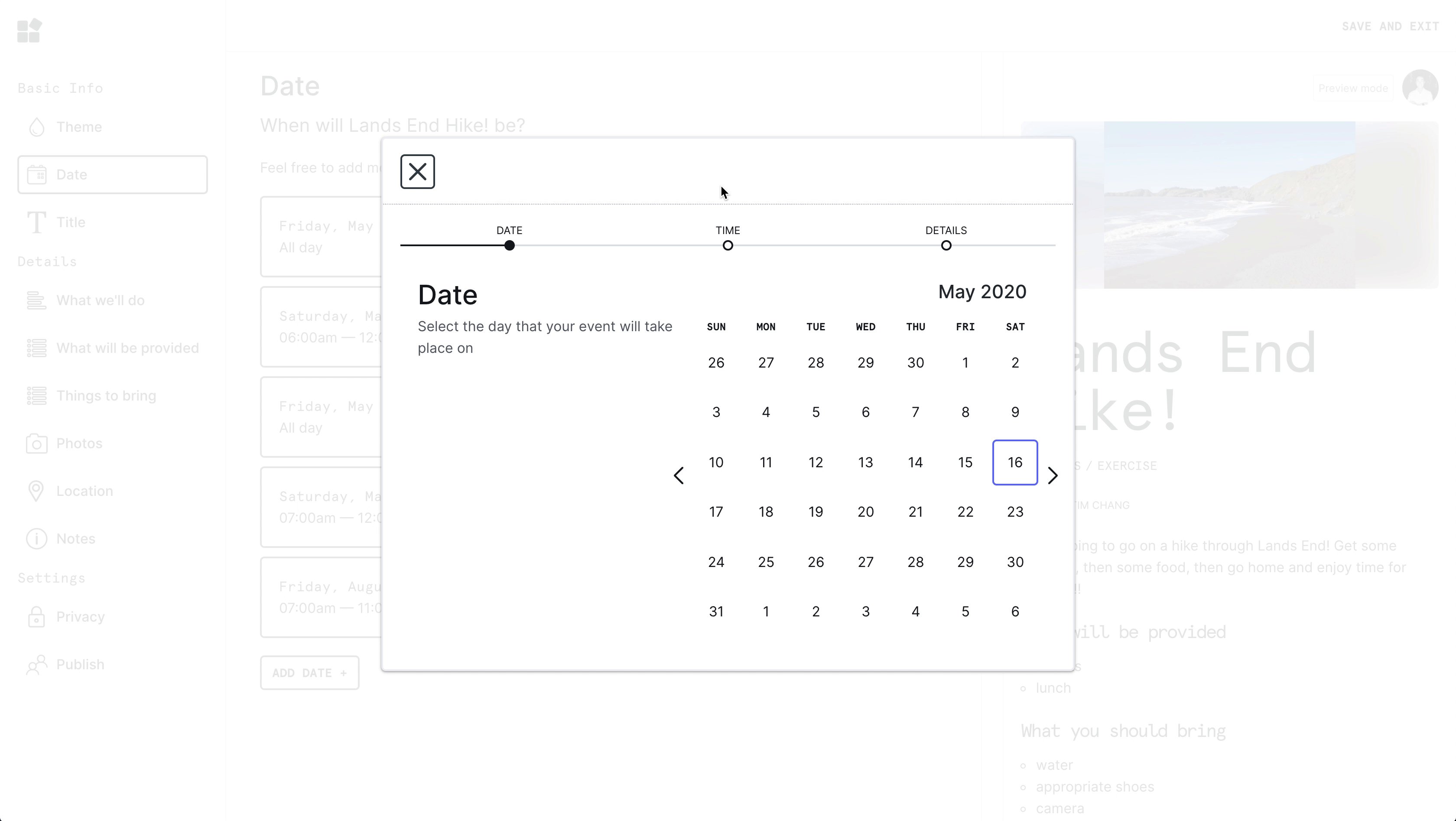
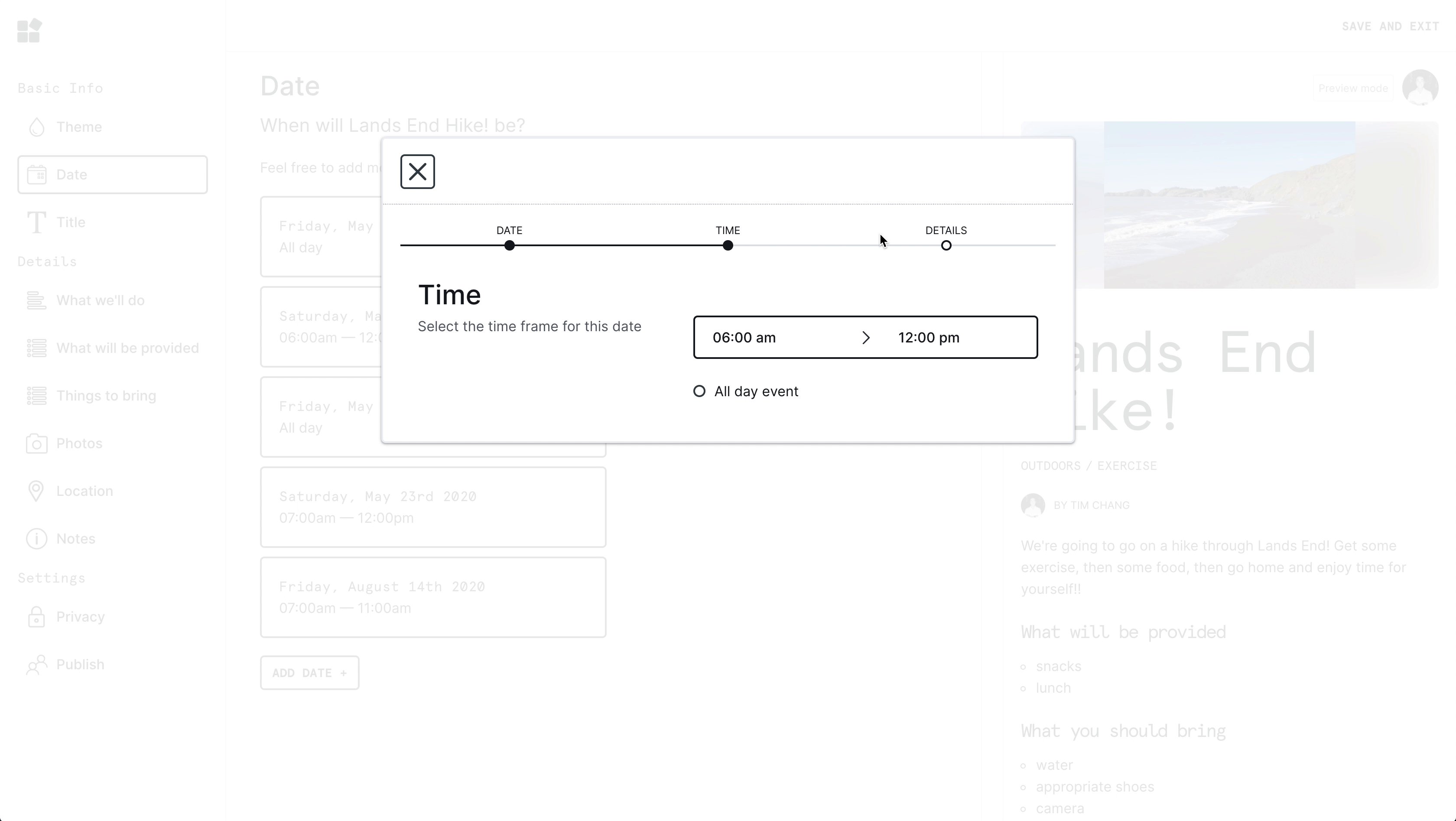
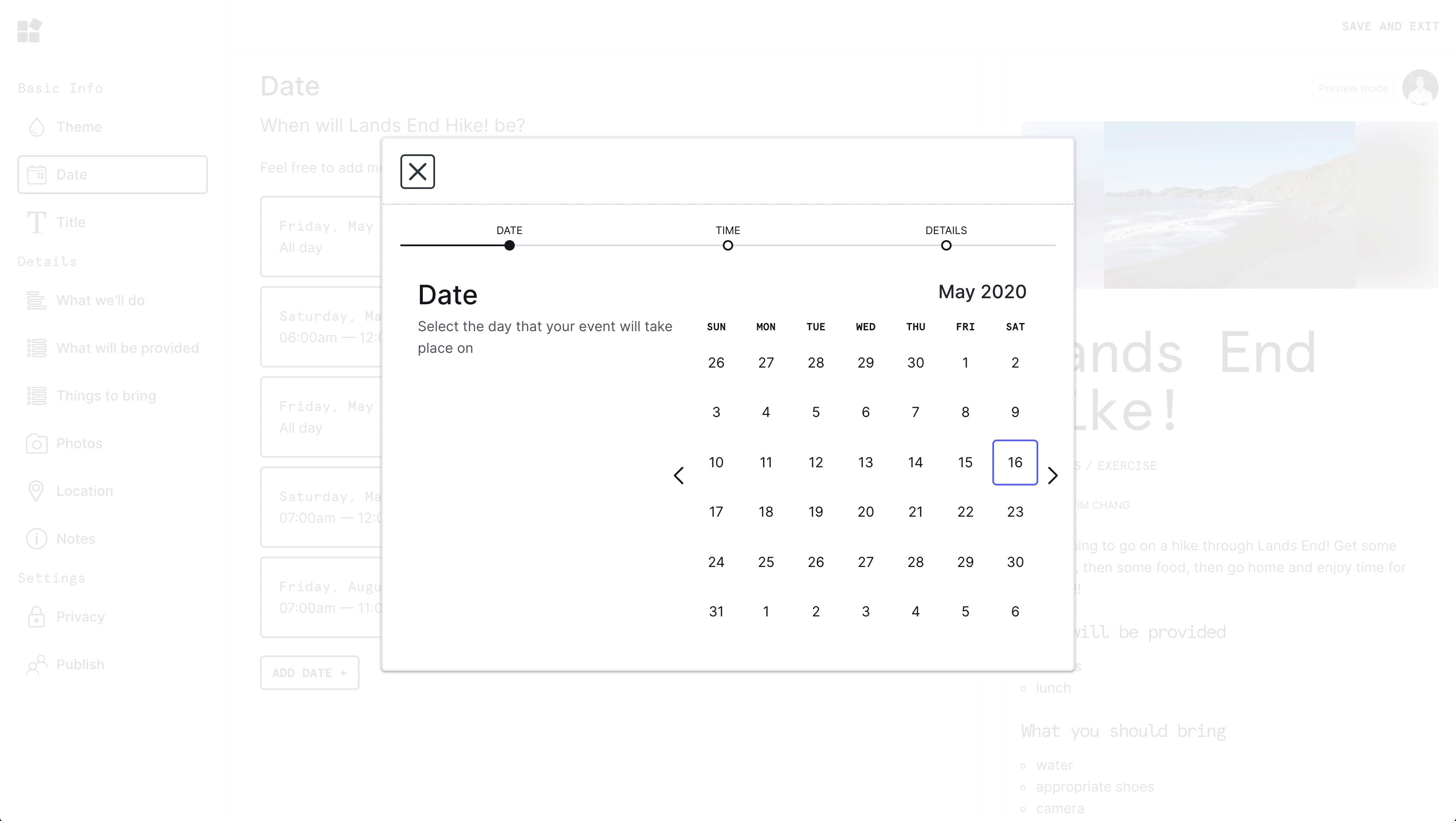
Date picker
Add and remove dates using a simple wizard.

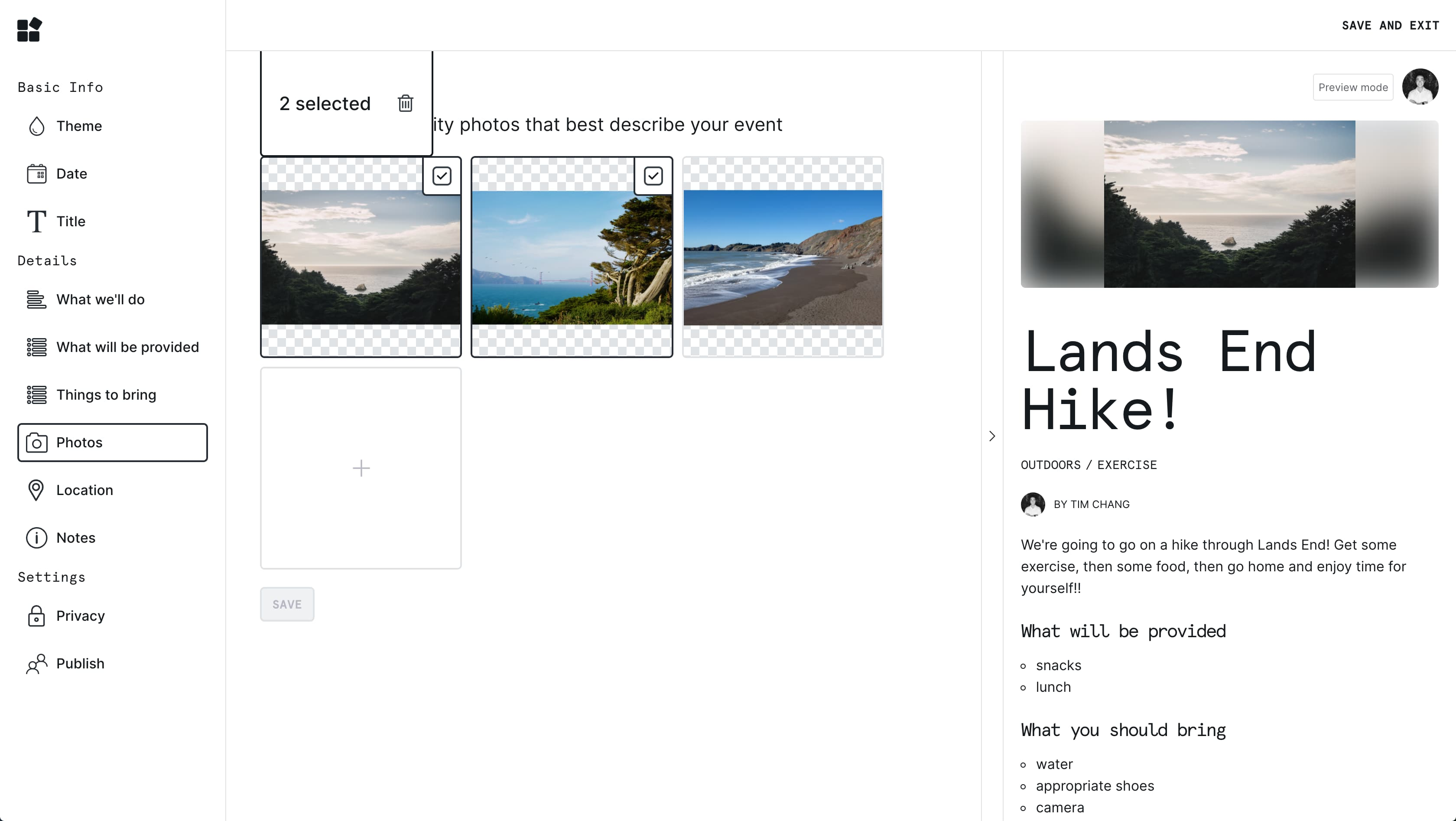
Photos
Add and remove photos with multiselect.

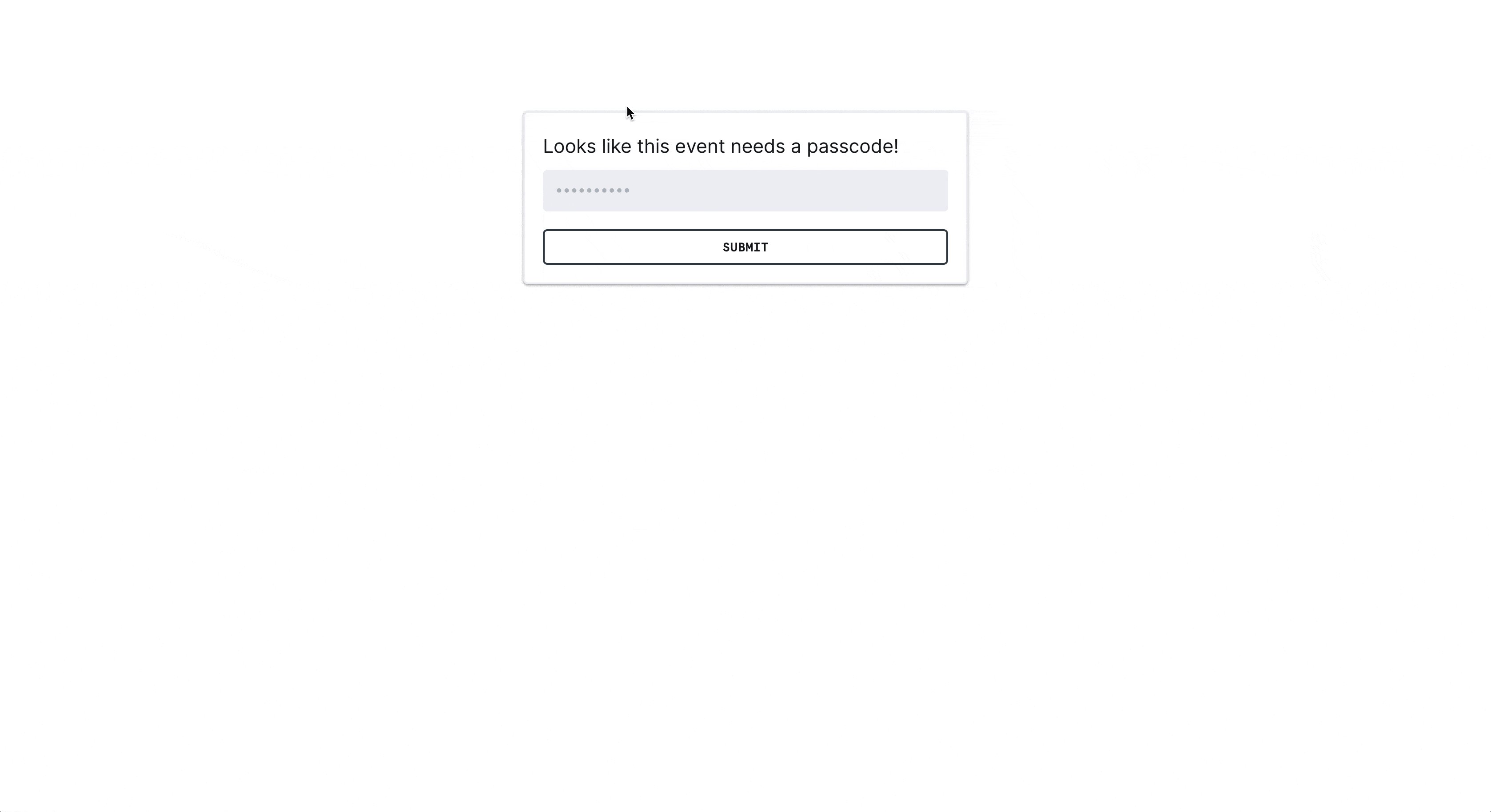
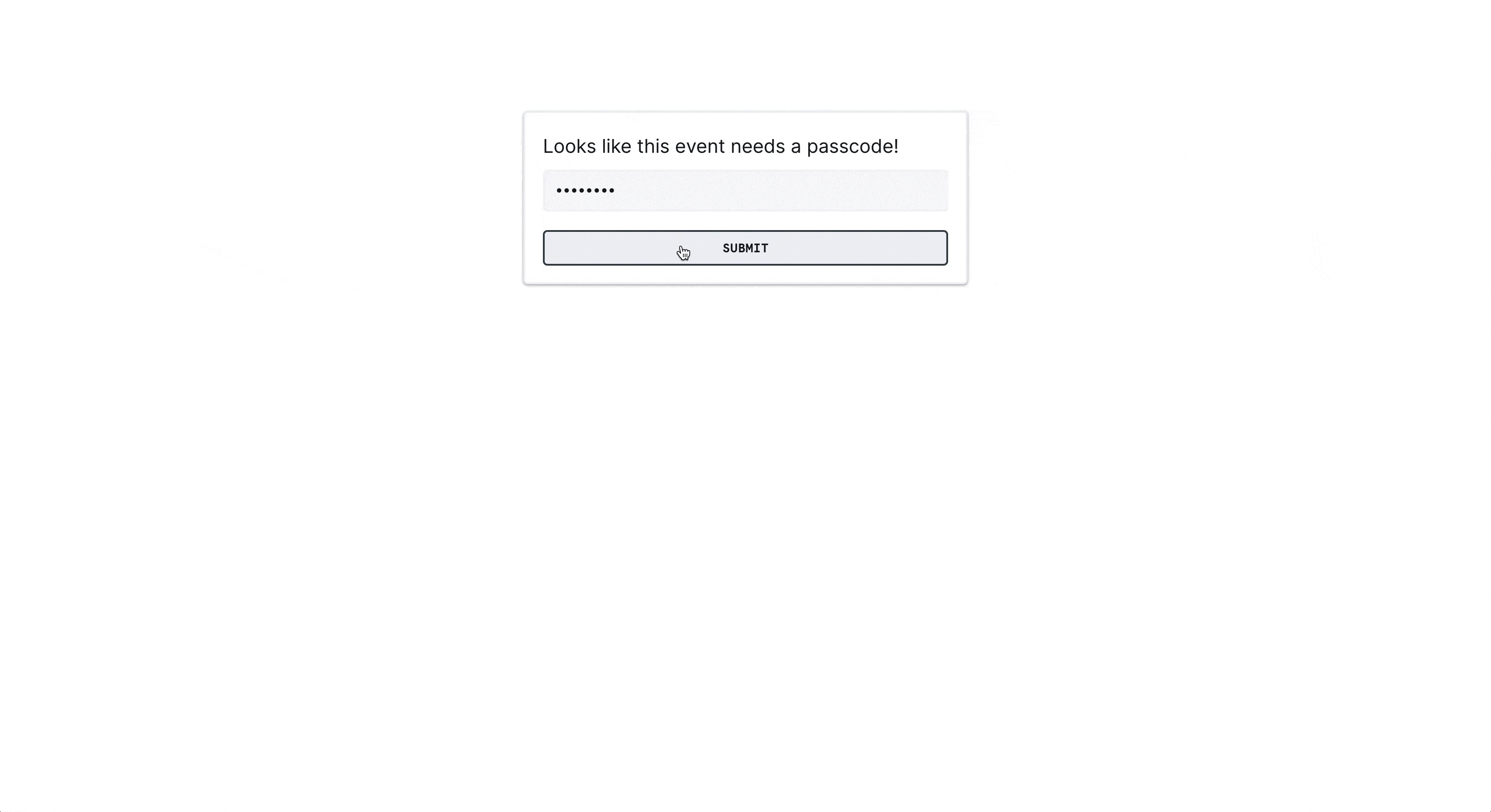
Passcode backed events
Private events can be placed behind a passcode.

Additionally, if mulltiple editors are open, changes made to one will be applied to the others.
Now we're ready to share the event page.
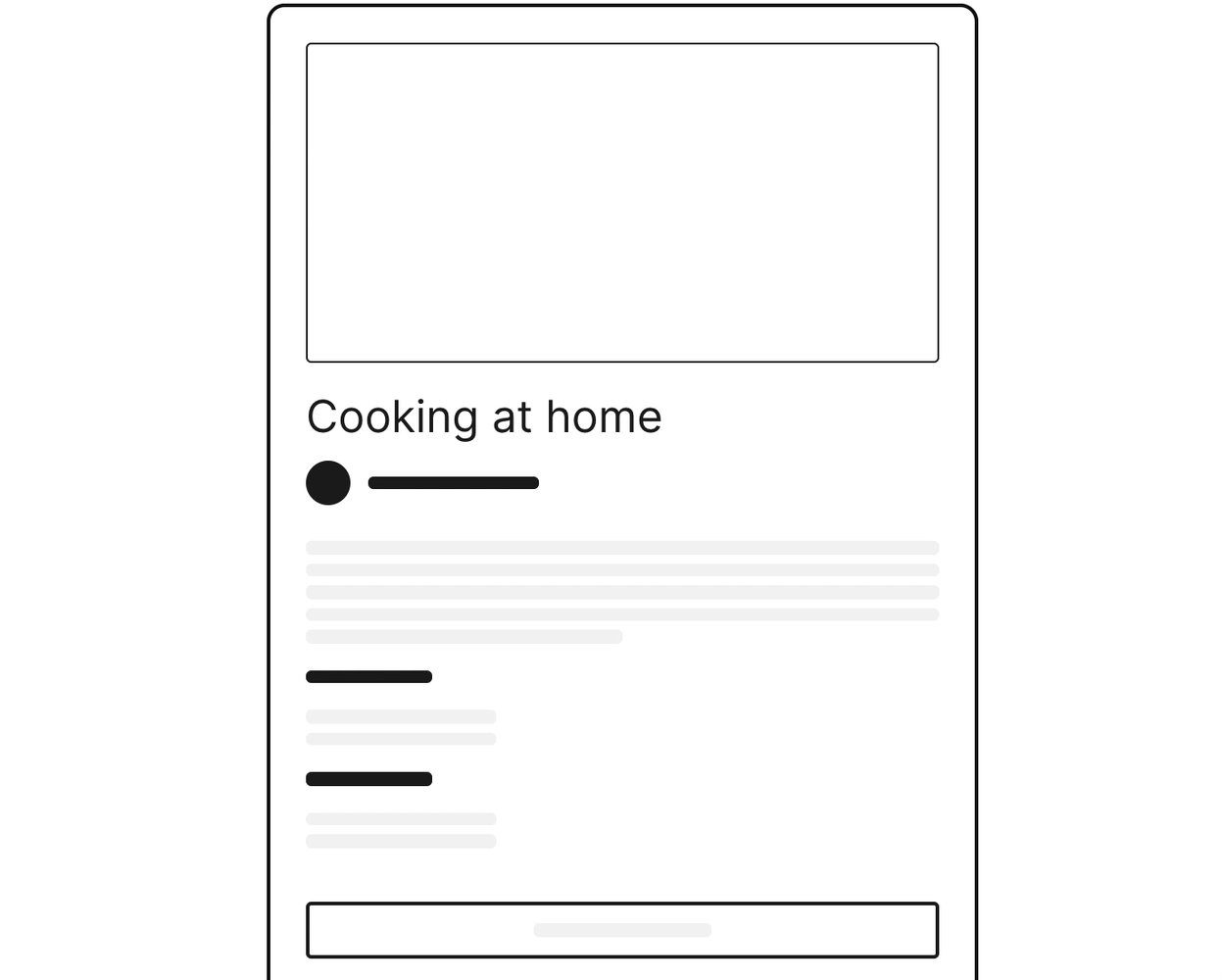
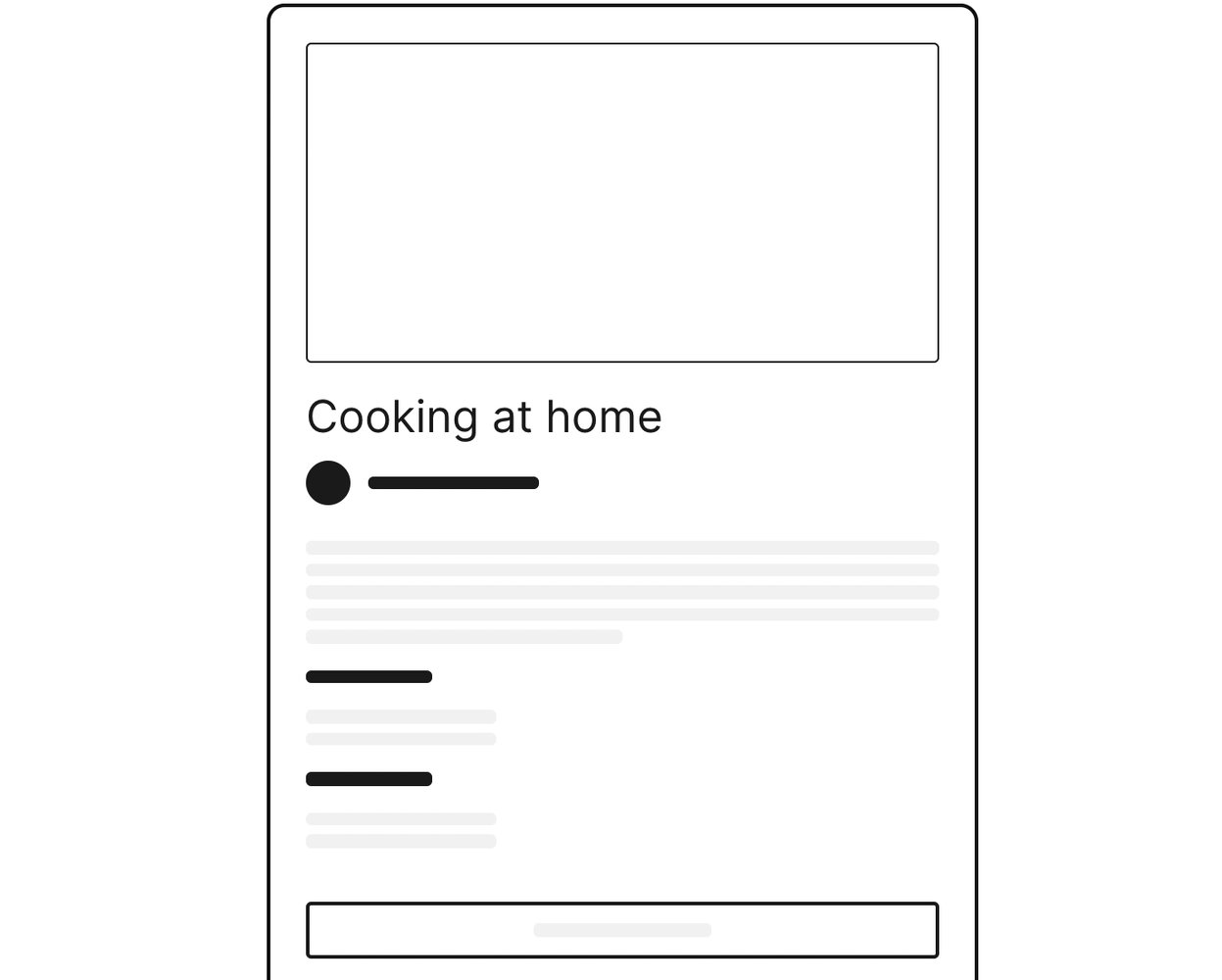
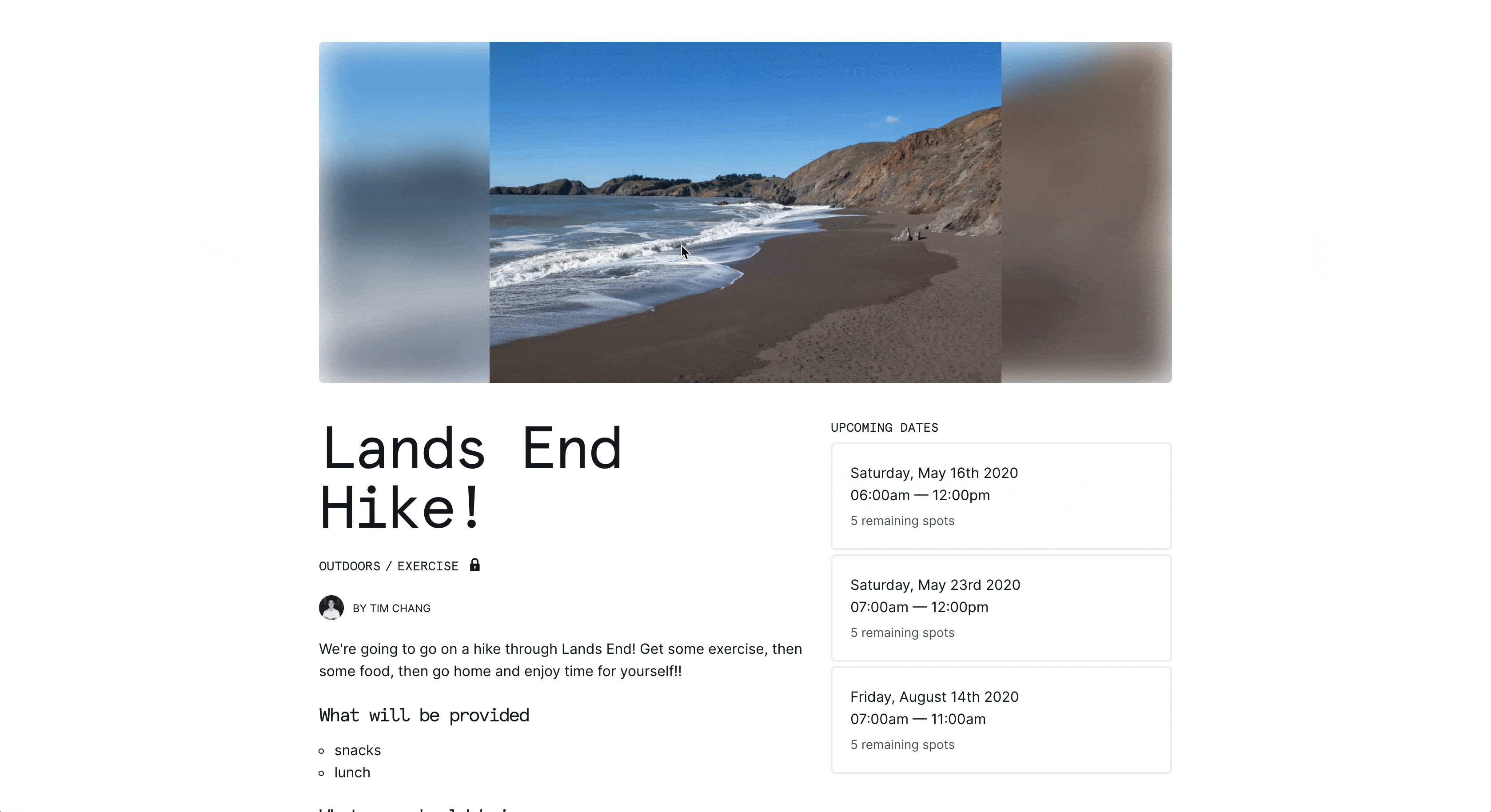
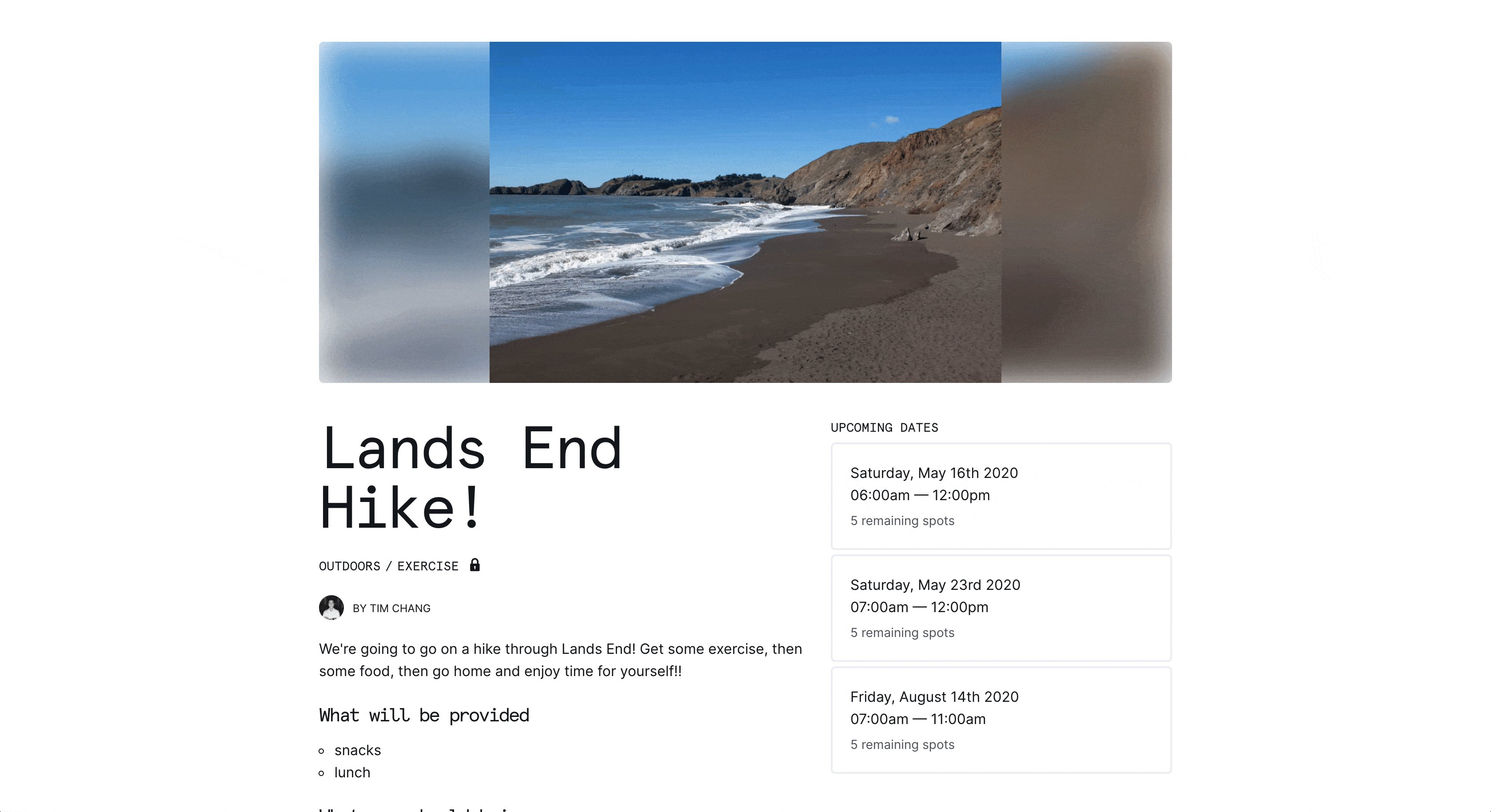
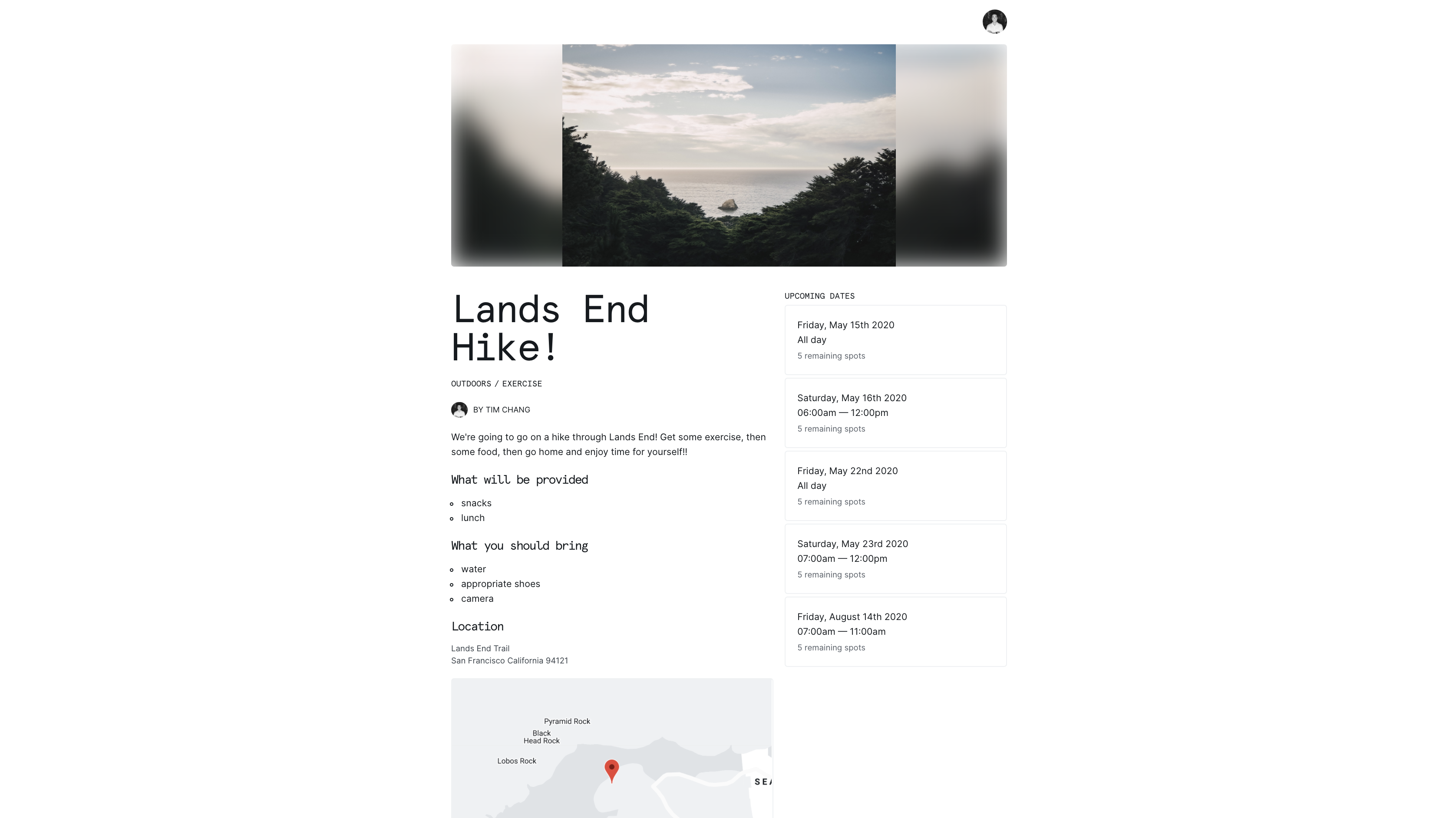
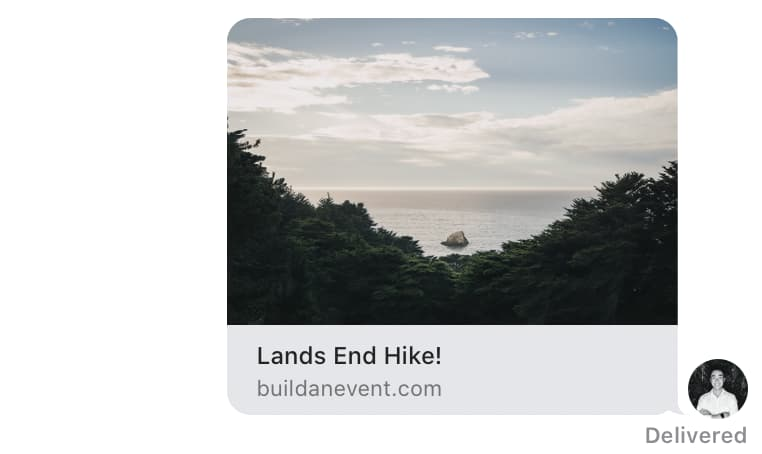
Event page
The component used for the entire event page is the same one thats in the editor — so you have an accurate overview of what your page looks like while editing. Nothing should look too new here.
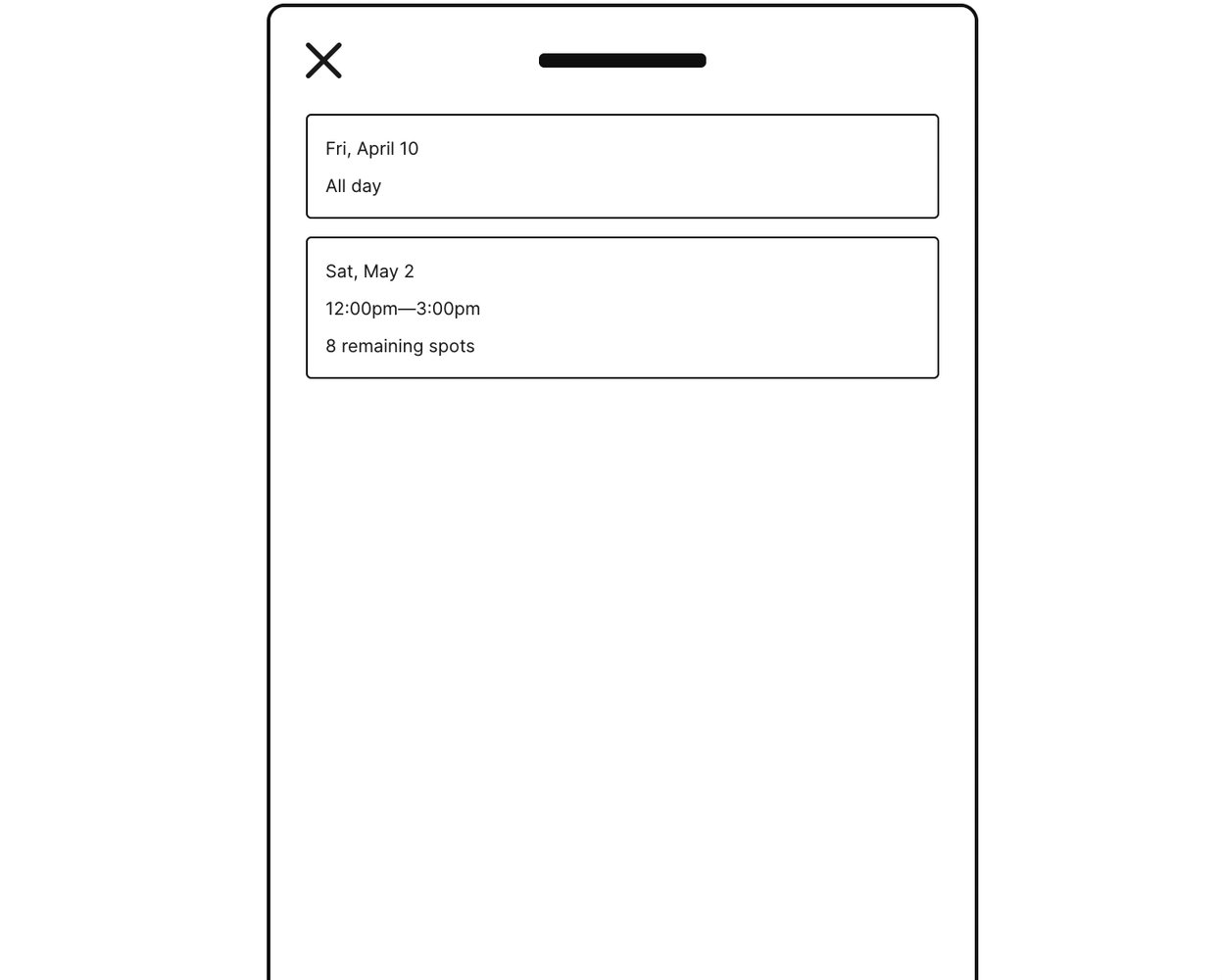
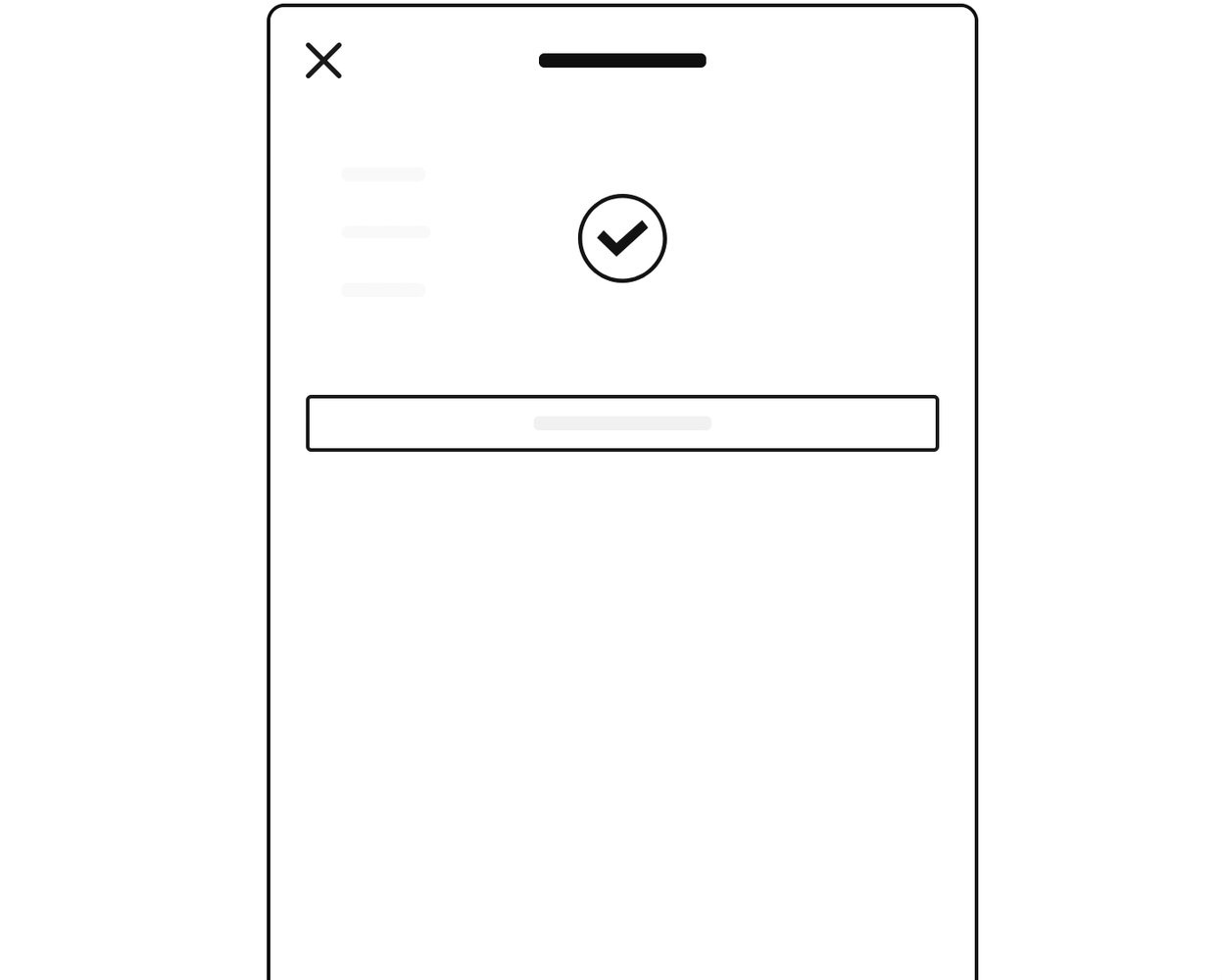
This is a pretty simple UI with a gallery on top, info split to the left, and available dates to the right. On mobile, the available dates live inside a modal triggered by a fixed RSVP button.

This page is also server rendered, so sharing a public event will be SEO friendly and display custom social media cards.

A little neat thing added here and throughout the site is a shimmer loading placeholder. This is controlled by a custom utility functionthat helps determine how long we should wait before displaying a loading state.

And those are some of the fun tidbits that I wanted to highlight on the site! I'm in the process of opening up the repository but need to do a little bit of cleanup before.
And those are some of the fun tidbits that I wanted to highlight on the site! I'm in the process of opening up the repository but need to do a little bit of cleanup before. There are additional features to the site such as profile photos, email confirmation, custom toasts, tooltips, dropdowns, and more. You can check out the site at buildanevent.com. There will be nuances, quirky interactions, all of that — but what better way to improve than by making.
Thoughts
Building something from scratch and seeing it to the end will always be a tough task. A few times throughout this project I felt discouraged and wanted to do something else. I think a few things that helped me overcome these thoughts were just making sure that I:
Share progress with friends
Remind myself that this is experimental
Should take time off when I start feeling like this is a job
If you're building something while working a fulltime job I'd love to hear about your experiences while coordintating the two.
This experience has been great. Til then, onto the next thing! 🏃🏻♂️💨